Install Chat Button
To get started with SmartChat or SmartForm in your website you need to install our script first.
This script is the only piece of code you need to place in your website to integrate with us. After you place our javascript code in your website you will be able to enable and configure the SmartChat and SmartForm to be available to your users in your website.
Get the Javascript code
Just copy the code snippet from your Developer Settings, where we pre-populate your Application ID (this is your APP_ID in the code) for you.
Or you can quickly grab it from here instead:
<script type="text/javascript" src="https://static.guuru.com/loader/v1.0/chat.min.js"></script>
<script>
window.guuru = window.Guuru();
window.guuru.init({
appId: '<APP_ID>',
});
</script>
If you copy the code snippet above you'll need to manually change your Application ID. You can get your AppId on the General Settings.
How to use the Javascript code
Paste the code snippet before the </body> tag on every page where you want the
SmartChat or SmartForm to appear for your website visitors.
Alternatively: Using a Tag Manager System
Using a Tag Manager System like Google Tag Manager (GTM) is a simple solution to manage Javascript snippets without requiring a developer to update any code.
Please note that Ad Blockers and browsers privacy tools are more likely to block code injected by Tag Managers, which will lead to fewer visitors being able to see the chat/form. If you decide to start with an integration using some Tag Manager we recommend switching to an on-page integration whenever IT resources are available to ensure maximum availability.
Using Google Tag Manager (GTM) in a Single Page Application
If your website is a Single Page Application you may have issues if you want to
change the parameters in the init html function, like the category for instance, while
the visitor clicks and interacts with your website.
To allow that you must configure Google Tag Manager to trigger the History Change event. Refer to this documentation page to additional details.
Note: You should also have the Page View trigger to make chat button appear in the page load.
Additionally, since the integration script can now be loaded in your website, you need to call the destroy function before anything else. For example, by calling it just before the guuru variable initialization:
<script src="https://static.guuru.com/loader/v1.0/chat.min.js"></script>
<script>
if ('guuru' in window) {
window.guuru.destroy();
}
window.guuru = Guuru();
window.guuru.init({
"appId": '<YOUR_APP_ID>',
});
</script>
Content Security Policy
Content Security Policy (CSP) is a security mechanism that helps protect against content injection attacks, such as Cross Site Scripting (XSS).
If your website does not send the CSP header, no action is needed from your side.
If your website sends the CSP header, you may need to add *.guuru.com to the frame-src, child-src and img-src directives of the CSP header.
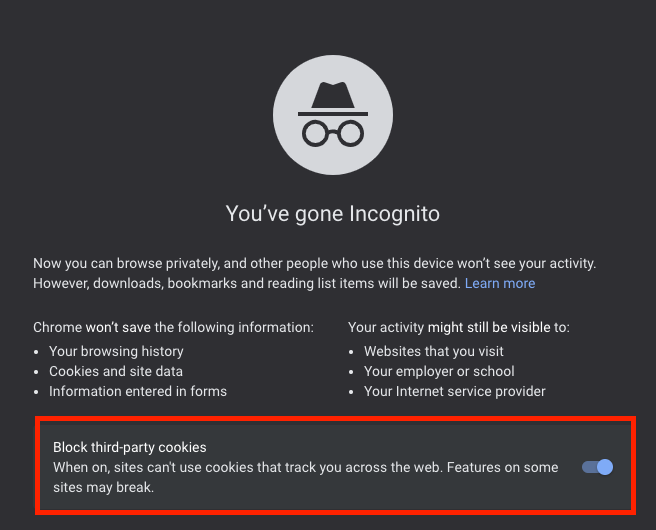
Incognito mode in Google Chrome
Our chat needs 3rd party cookies enabled to appear and work as expected. So if 3rd party cookies are not enabled in the browser, we will not show our chat button in your website.
When you open Google Chrome in Incognito mode, the option to enable 3rd party cookies is disabled by default. If you want to try our chat button while using incognito mode make sure you enable this option.

This is a limitation that only happens with Google Chrome, and they are working on implementing the same behavior as the other browsers.
If you need help, or you are experiencing some problem installing our Script please get in touch with our support team.
